It’s FOSS: Бесплатные аналоги Figma
- Если занимаетесь дизайном интерфейсов, вам, скорее всего, приходится использовать штуку под названием Figma. И, если переход под крыло Adobe вас не особо радует, вам, возможно, пригодится список альтернативных сервисов с открытым исходным кодом.
Бесплатные альтернативы сервису Figma с открытым исходным кодом
Figma – довольно популярный инструмент для разработки интерфейсов. Пользоваться им можно и бесплатно, но за часть функций придётся всё-таки заплатить (причём не единоразово, а по подписке).
У сервиса шикарный функционал, и именно Figma предпочитают использовать профессионалы. Во всяком случае так было до 2021-го, когда сервис существенно ограничил возможности бесплатного тарифа. Многие уже тогда начали искать бесплатные альтернативы, но кое-кто до сих пор пользуется привычным сервисом, даже не подозревая, что у него полно бесплатных аналогов с открытым исходным кодом.
В 2022-м Figma была продана Adobe, что послужило причиной очередного оттока пользователей. Если и вы сейчас подыскиваете альтернативу привычному сервису, у нас на примете уже есть несколько подходящих проектов.
- Важно: упомянутые в данной подборке сервисы не обязательно будут точной копией Figma. Так что мы рекомендуем сперва присмотреться к доступным аналогам, а уже потом сделать осознанный выбор.
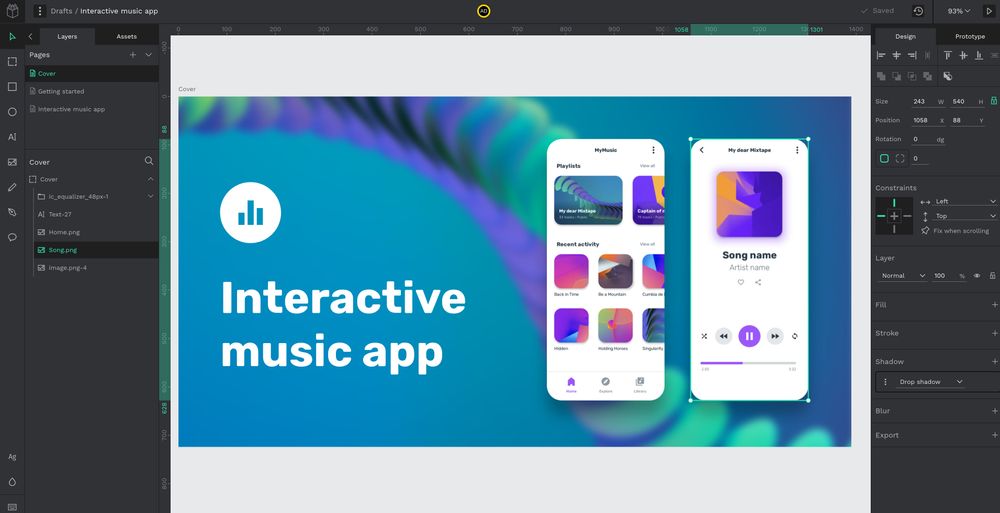
1. Penpot
Ключевые особенности:
- можно разместить на собственном сервисе
- формат SVG по умолчанию
- работает в вебе
- кроссплатформенность
Penpot быстро завоевывает признание у вчерашних фанатов Figma. Исходный код открыт, и, хотя проект находится на стадии бета-теста, пользователей его функционал, похоже, устраивает. Я вот не особый эксперт в дизайне и интерфейсах, но то, что уже сейчас доступно в Penpot мне прям нравится. Ну и в качестве основного формата тут используется SVG, что пока встречается не так часто, как хотелось бы.
Разрабы открыто признают, что источником вдохновения для них была именно Figma, а раз так, то вы смело можете ждать от сервиса бережного переноса привычных функций. Дизайн тоже во многом покажется вам знакомым.
Подробнее о сервисе можно узнать на официальном сайте или на странице проекта на GitHub.
2. Quant UX
Ключевые особенности:
- возможность создавать и тестировать прототипы
- работает даже без регистрации (но в ограниченном режиме)
- регулярно появляются новые возможности (формально в режиме бета-теста)
- можно развернуть на собственном сервере
С помощью Quant UX можно создать и протестировать прототип будущего проекта. Всего в пару кликов вы сможете убедиться, что ваш интерфейс работает именно так, как вы планировали, как на ПК, так и на экране смартфона.
Функционал сервиса постоянно расширяется. Если вы из тех, кто любит первым тестировать новые возможности, можете присоединиться к бета-тесту. Лично мне кажется, что сервис ориентирован именно на тестирование простеньких прототипов на ранних этапах разработки.
Некоторые функции доступны и без регистрации, но для полноценной работы лучше всё-таки создать учётную запись. Подробнее о проекте можно узнать на его странице в GitHub.
3. Plasmic
Ключевые особенности:
- открытый исходный код
- возможность перетаскивать элементы интерфейса
- поддерживает импорт проектов из Figma
Plasmic ориентирован прежде всего на создание веб-страниц. Если и Figma для вас была инструментом веб-дизайна, Plasmic вам, скорее всего, тоже понравится. Ну или вы бы могли использовать его в качестве альтернативного сервиса для проверки уже готовых проектов.
Множество функций доступно вам и бесплатно, а вот история версий, аналитика и социальные функции для работы в команде доступны только в премиум-версии. Использовать сервис можно не только при создании, но и при тестировании веб-страниц.
Подробнее о сервисе можно узнать на официальном сайте или на странице проекта на GitHub.
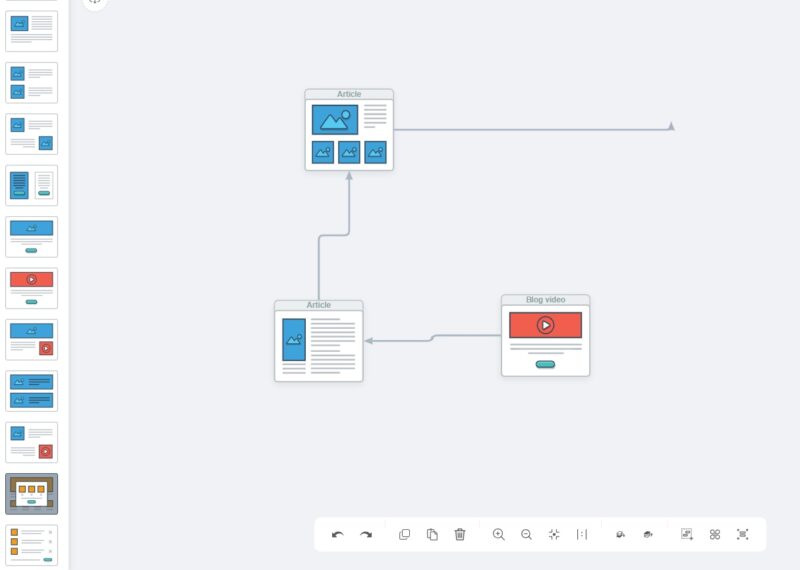
4. Wireflow
Ключевые особенности:
- полностью бесплатный сервис
- новых функций ждать уже не стоит
Wireflow – ещё один открытый проект, на сей раз полностью бесплатный. Учётную запись поначалу тоже можно не регистрировать. Если понравится, можете создать профиль и поделиться проектом с коллегами.
К сожалению, с 2021-го разработка заметно замедлилась, но проект до сих пор жив, а значит, всё ещё может претендовать на звание одного из лучших бесплатных решений в данной области. Если нужны подробности, можете проверить страницу проекта на GitHub.
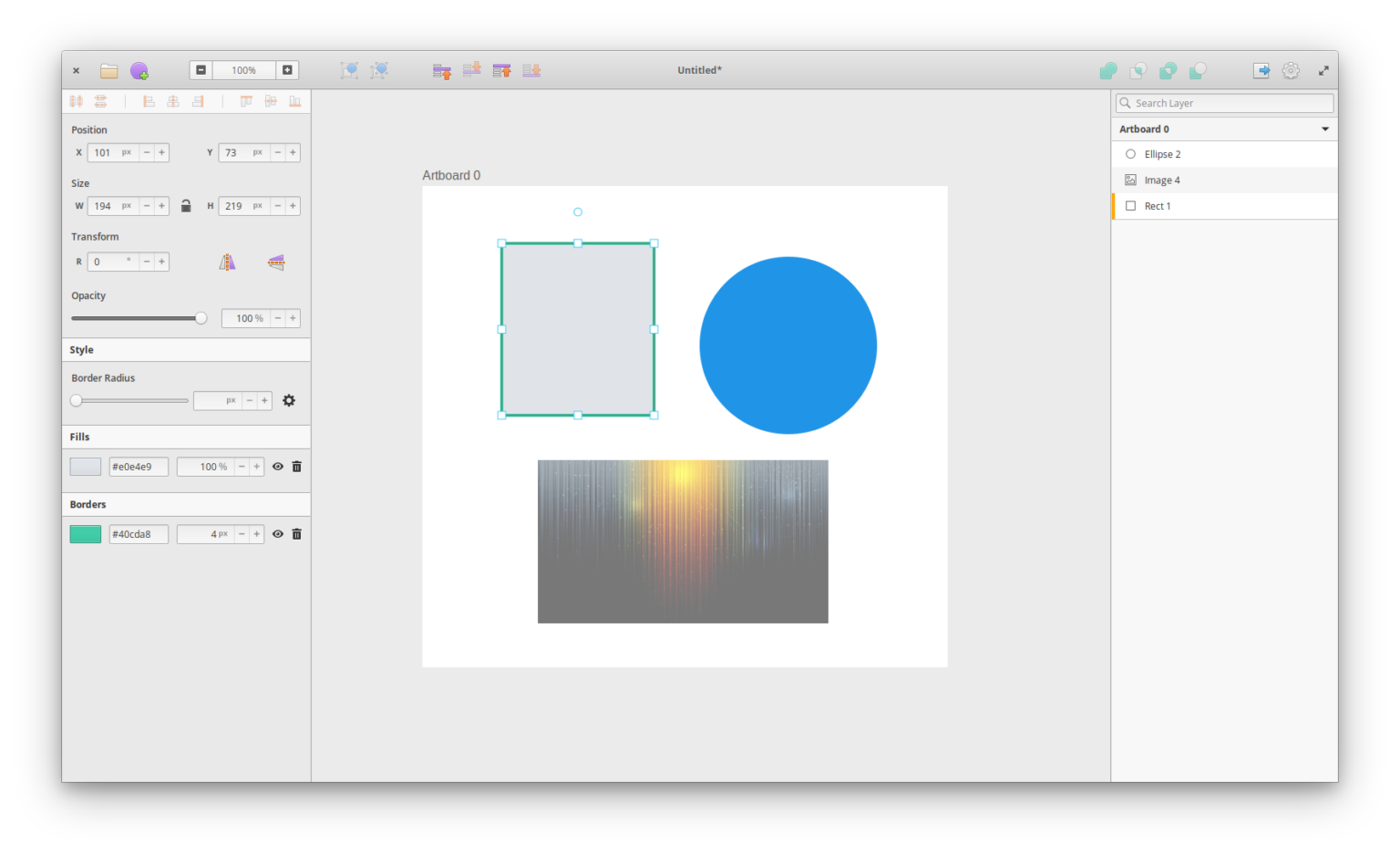
5. Akira UX
Ключевые особенности:
- пока приложение находится на ранней стадии разработки
- ориентируется в первую очередь на Linux-системы
Akira UX – амбициозный проект, нацеленный на создание нативного инструмента для проектирования проектов в операционных системах на базе ядра Linux. Идея в том, чтобы создать инструмент, который будет одинаково эффективен как на десктопе, так и в вебе.
Разработчик Akira UX недавно присоединился к команде Mozilla Thunderbird в качестве менеджера по дизайну конечного продукта и от разработки собственного проекта слегка отдалился. Так что в ближайшее время вряд ли стоит ждать хоть сколько-то значимого расширения уже доступного функционала. Но сервис то полностью бесплатный, а главное рабочий. Так что вам, как минимум, стоит с ним ознакомиться.
Доступен он в формате Flatpak, а инструкции по установке можно найти на странице проекта на GitHub.
Подытожим?
Найти полноценную замену Figma, да так, чтобы и исходный код был открыт, и денег с пользователей не просили, сейчас не так просто. Альтернативные сервисы – это всегда компромисс. Возможно, вам повезёт, и тот функционал, которым вы пользовались в Figma, будет доступен и в её альтернативах.
Ну а если знаете что-то, что в разы лучше справится с нелёгкой задачей заменить собой настолько привычный сервис, можете поделиться мнением в комментариях. Кому-то это наверняка будет полезно.





Комментарии
Отправить комментарий