Как сделать расширение для Maxthon? Шаг 1: Аддоны боковой панели
- "Как сделать собственное расширение для Maxthon" – это простое пошаговое руководство для пользователей MX, которым не удалось найти нужный аддон в Extensions Center. Я почти уверен, что абсолютно любой пользователь сможет собрать удобное расширение под свои нужны. Простейшие макстоновские расширения собрать гораздо проще, чем, скажем, ранние расширения для Chrome или аддоны боковой панели Opera. Начнём?
- Шаг 1. Аддоны боковой панели
- Шаг 2. Букмарклеты
- Шаг 3. Скрипты
- Шаг 4. Меню на панели инструментов
- Шаг 5. Локализация
Как собрать собственное расширение для Maxthon?
Шаг 1. Аддоны боковой панели
Большинство расширений для Maxthon – это расширения для боковой панели, в основном это панели. Сделать их довольно просто. Если у вас уже есть заранее подготовленный шаблон, займёт это всё всего пару минут, и большую часть этого времени вы будете искать подходящую иконку. У расширений для боковой панели минимальный функционал, но и усилия, затраченные на их создание, минимальны.У нас скопилась целая куча аддонов для боковой панели, по 2-3 аддона для большинства популярных сайтов (ВКонтакте, Facebook, Twitter, Google+ и т. п.), отличаются они разве что иконками да размерами окон. А я жуткий перфекционист, и я хочу видеть красивую иконку, с ровными краями. А ещё я хочу менять размер окна по своему усмотрению. Я много чего хочу! Поэтому я и залез внутрь подобного расширения, чтобы разобраться что там да как. Вот только я ничего не понимаю в программирование. Так что это лишь мой опыт…
Сегодня мы начнём разговор о том, как собрать собственное расширение для Maxthon, и начнём мы с простейших аддонов боковой панели. Они станут основой для всего, что мы будем делать в дальнейшем. В первый раз информации будет довольно много. Скорее всего, легким это всё уж точно вам не покажется, но потом будет проще. В качестве первого примера будем использовать Google+. Понеслась!
ВАЖНО: Для наглядности я прикреплю несколько скриншотов, но они довольно старые и слегка не к месту. Впервые эта заметка была опубликована на форуме Maxthon, и в качестве примера я использовал Яндекс.Почты). Но на момент публикации в блоге Google+ был гораздо актуальнее, а переделывать скриншоты мне уже не хотелось.
1. Создаём папку Google Plus. Не думаю, что на этом этапе могут возникнуть какие-то проблемы, но я бы всё-таки посоветовал использовать латинские буквы, а не кириллицу. Кто знает, что будет в следующих версиях браузера?
2. Внутри папки Google Plus создаём папку icons.
3. Пока внутри папки icons нам понадобятся всего три иконки: icon_48.png, icon_32.png и icon_16.png для страницы в Extension Center, боковой панели / менеджера расширений и панели инструментов соответственно.
ВАЖНО: В некоторых версиях MX5 иконки на панели инструментов были увеличены до 20 пикселей. Старые иконки 16x16 выглядели размытыми и нечёткими, и от этой идеи довольно быстро отказались.
ВАЖНО: .png – это формат изображения, а не просто часть имени файла. Нельзя просто приписать .png к названию, это так не работает! Либо сразу ищите иконки в нужном формате (благо,Яндекс позволяет сделать это всего в два лишникх клика), либо придётся менять формат изображения вручную (например, через Paint.NET).
4. Если иконку в формате PNG найти не удалось, формат изображения можно поменять вручную. Откройте картинку в стандартном Paint или Paint.NET, зайдите в меню Файл → Сохранить как... и в типе файла выберите .png
5. Теперь у нас есть иконка для нашего расширения, но нам нужно ещё две таких же. Тупо копипастим!
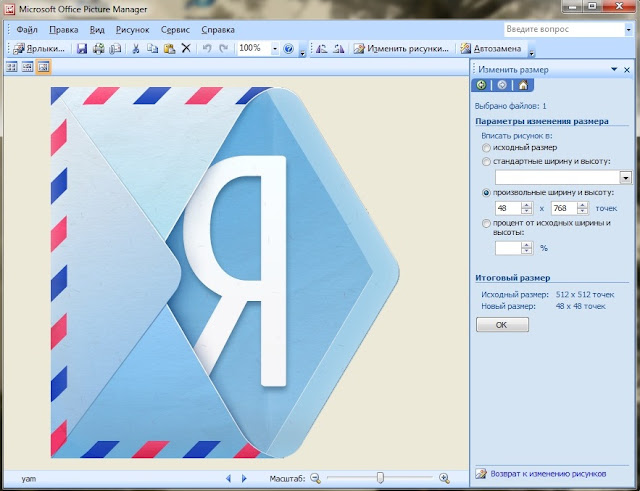
6. Вот только нам нужны иконки другого размера. Придётся менять его вручную. Для этого кликните правой кнопкой мыши по любому файлу в папке icons и выберите Открыть с помощью → Microsoft Office Picture Manager. В открывшемся окне выберите Изменить рисунок → Изменение размера. Нам нужны квадратные изображения размером 48x48 (icon_48.png), 32x32 (icon_32.png) и 16x16 (icon_16.png).
7. С иконками покончено! Возвращаемся в папку Google Plus.
8. В папке Google Plus нам нужно создать файл def.json. Но это слегка сложнее, так что обо всём по порядку…
Открываем блокнот. Начинаем с информации об авторе (это мы): указываем имя, электронную почту и сайт. В графе "website" я обычно указываю источник или сайт, с которым наше расширение будет работать (не всегда этот адрес совпадает с той страницей, которую наше расширение должно открывать). Скорее всего, на первом этапе ваш def.json будет выглядеть примерно так:
[{
"author": "кто это сделал",
"name": "имя",
"email": "мыло",
"website": "https://plus.google.com/"
Теперь добавляем дату, чтобы любопытные пользователи могли узнать, когда именно мы собрали расширение (ну или чтобы потом не путаться в десятках папок с обновлениями):
"date": "08.12.2015",
"type": "extension", "frameworkVersion":"1.0.0", "version":"1.0.0",
Для индикации расширений и последующих их обновлений Maxthon использует GUID. Залить в Extension Center расширения с чужим GUID вам не дадут (если, конечно, к тому времени оригинальное расширение не будет удалено, как было, например, с оригинальным портом NoAds). Без GUID (или с совпадающим с уже установленным в браузер расширением) вы не сможете даже запустить расширение, чтобы его протестировать: оно тупо всегда будет выключено. Так что GUID – штука важна. Так где её взять? А вот где! Выглядит оно, кстати, примерно так:
"guid": "{ABD3EBCE-FFD0-4D0A-A68A-B93E446310A3}",
Теперь прописываем название и описание своего расширения:
"name": "Google+",
"icon": "icon",
"title": {"ru-ru": "Google+"},
"description": {"ru-ru": "Google+ для боковой панели"},
"actions": [{
"type": "panel",
"entryPoints": ["sidebar"],
"stopOnClose": true,
"main": "https://m.google.com/app/basic/",
Как на счёт возможности закрепить окно в боковой панели или изменить его размеры? Если это нужно, используем значение true, если нет – false:
"allowPin": true,
"resizable": true,
Ну и наконец указываем размеры самого окна:
"width": {"default": 480,
"min": 300,
"max": 500},
"height": {"default": 720,
"min": 610,
"max": 1200}
Всё! Осталось только закрыть скобки::
}] }]
Если вы всё сделали правильно, сейчас в вашем блокноте сейчас должно быть примерно следующее:
[{
"author": "кто это сделал",
"name": "имя",
"email": "мыло",
"website": "https://plus.google.com/"
"date": "08.12.2015",
"type": "extension",
"frameworkVersion":"1.0.0",
"version":"1.0.0",
"guid": "{ABD3EBCE-FFD0-4D0A-A68A-B93E446310A3}",
"name": "Google+",
"icon": "icon",
"title": {"ru-ru": "Google+"},
"description": {"ru-ru": "Google+ для боковой панели"},
"actions": [{
"type": "panel",
"entryPoints": ["sidebar"],
"stopOnClose": true,
"main": "https://m.google.com/app/basic/",
"allowPin": true,
"resizable": true,
"width": {"default": 480,
"min": 300,
"max": 500},
"height": {"default": 720,
"min": 600,
"max": 1200}
}]
}]
9. Теперь этот текст нужно сохранить в подходящем формате: заходим в меню Файл → Сохранить как, в типе файла выбираем Все файлы, а в графе Имя файла вводим: def.json
10. Готово! Осталось только упаковать!
Для этого нам понадобится простенькая программка MXPocker. Разбираться в её устройстве необязательно, можно просто перетащить в неё папку Google Plus, и она автоматически создаст файл с соответствующим расширением — GooglePlus.mxaddon
Устанавливаются расширения двойным кликом. Однако, если вы используете portable-версию, придётся вручную переместить файл в папку с расширениями:
- MaxthonPortable\UserData\Users\Логин MX\Addons
В этом случае браузер нужно будет перезапустить. И вуаля! Всё работает!
* * *
Ну а теперь посмотрите наверх...
Вы только что собрали своё первое расширения для Maxthon, но... К чему такие сложности? В браузере Opera вам понадобится всего одно расширение, с помощью которого вы сможете добавить в боковую панель почти любой сайт. В Viveldi и Firefox вам вообще не нужны расширения: вы можете тупо добавить сайт вручную, как делаете это с привычными закладками. И только пользователи Maxthon должны плясать с бубном! Почему?!
P. S.
Если ваше расширение не работает, сообщите. Я не собирал и не тестировал этот аддон, я просто написал, как это делается. Так что я мог наделать кучу глупых ошибок и за все эти годы так и не заметить этого.
Рассказать друзьям через AddThis или Shareaholic
Translate via Google, Yandex, Bing or Promt
Другие публикации Maxthon
The same in English





Комментарии
Отправить комментарий